
Léo Solé — 16 janvier 2019
Pourquoi y a-t-il deux boutons ronds sur la calculatrice NumWorks ?
Lorsque nous avons dessiné le clavier de la calculatrice NumWorks, nous avons voulu créer quelque chose de nouveau. Nous avons testé un tas de versions différentes en mettant à chaque fois de côté les points faibles des versions antérieures.
Quel point de départ pour dessiner un clavier ?
Au tout début, le projet de concevoir une nouvelle calculatrice graphique en repartant de zéro nous a conduits à un fourmillement d’idées de plus en plus radicales, la plus extrême étant de proposer un modèle n’ayant que deux touches.
Les calculatrices graphiques répondent cependant à certains standards : un écran situé au dessus des touches, un nombre de touches proche de 50, etc. On doit la reconnaître au premier coup d’oeil car nous ne voulions pas qu’un élève soit embêté le jour de l’examen par un surveillant qui ne reconnaîtrait pas l’appareil.
Ce que nous voulions avant tout, c’était créer un objet qui soit immédiatement familier la première fois qu’on l’a entre les mains. Une interface intuitive qui évite les erreurs et les pertes de temps.
Les objets que l’on a l’habitude d’utiliser sont-ils les plus simples à utiliser ?
Nous avons commencé en faisant une liste de tous les objets que les élèves ont l’habitude d’utiliser en arrivant en seconde : smartphone, ordinateur, télévision, lecteur audio, tablette…
Cependant, les objets que l’on a l’habitude d’utiliser ne sont pas forcément très intuitifs. Sur un micro-ondes il y a deux boutons et une molette pour régler la minuterie. Seulement ces deux boutons peuvent tout aussi bien servir à changer de mode qu’à régler l’heure ou à lancer ou arrêter le programme. En somme, une interface complètement contre-intuitive.
Pour créer un outil intuitif, il ne suffit donc pas d’identifier des objets connus pour transposer leur interface sur un nouvel équipement. D’autant plus qu’une calculatrice graphique est un objet singulier et technique.
Ce que nous avons essayé
Nous nous sommes rendu compte dès le départ qu’il était impossible de dissocier le plan du clavier de celui de l’interface à l’écran : les touches du clavier pilotent des actions et des menus qui vont s’afficher de fait à l’écran. Bien sûr qu’il faudra des touches numériques. Bien sûr qu’il faudra des touches “opérations de calcul”. Mais à quoi va ressembler l’interface ? Si on déplace une sélection sur l’écran, il faut une touche pour faire ça.
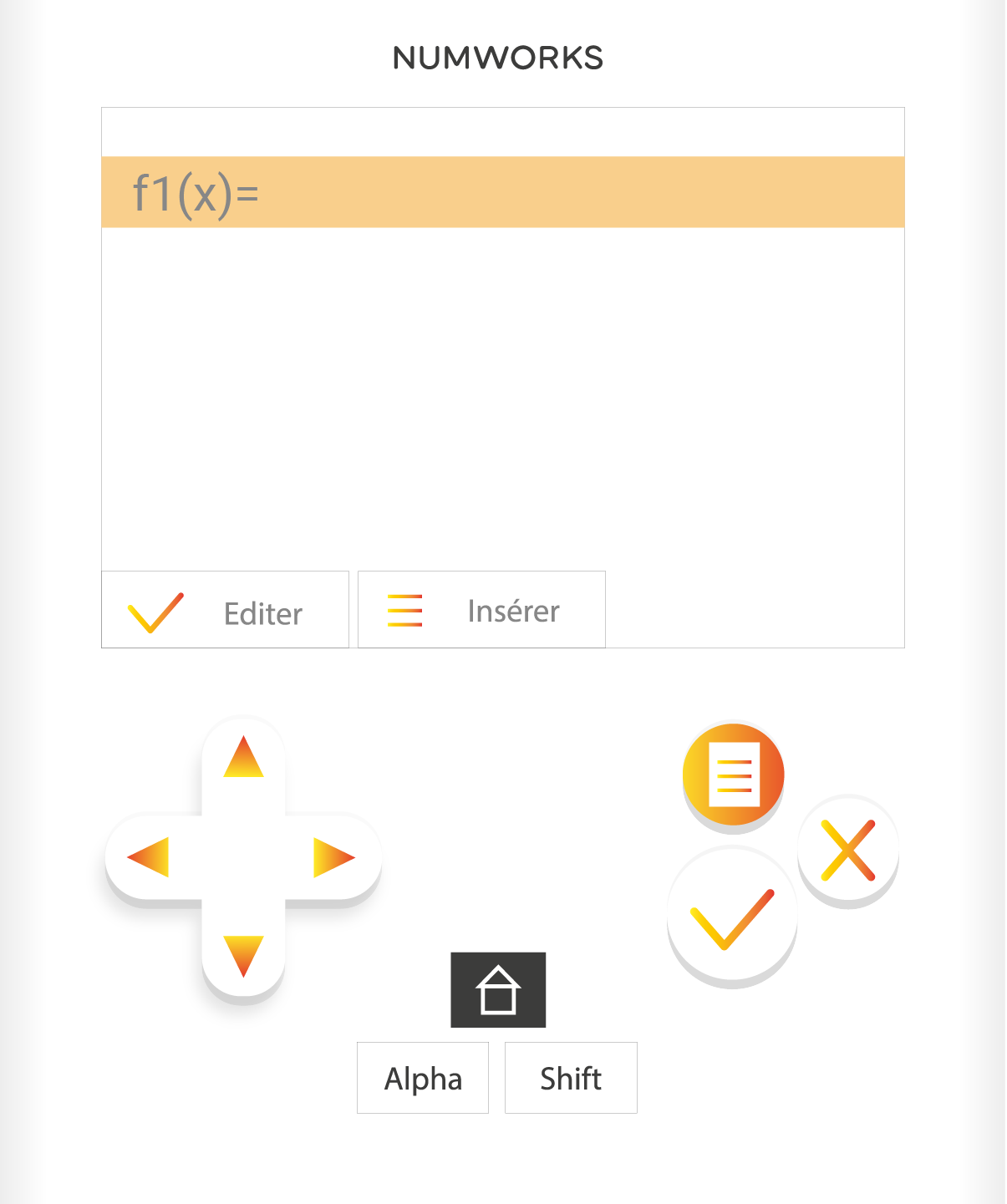
La première version que nous avons tentée faisait intervenir une touche de validation, une touche de retour en arrière et une touche magique permettant d’effectuer l’action spéciale décrite à l’écran (insérer dans cet exemple).

Points forts : en plus de l’évidence de l’action qu’elles effectuent, les touches de validation et de retour en arrière semblent indispensables au fonctionnement de l’interface
Points faibles : la touche “magique” est une touche contextuelle et ne fait jamais la même action selon l’endroit où l’on est dans l’interface. Non seulement elle est contre intuitive mais elle ne permettra pas de généraliser le fonctionnement de l’interface.
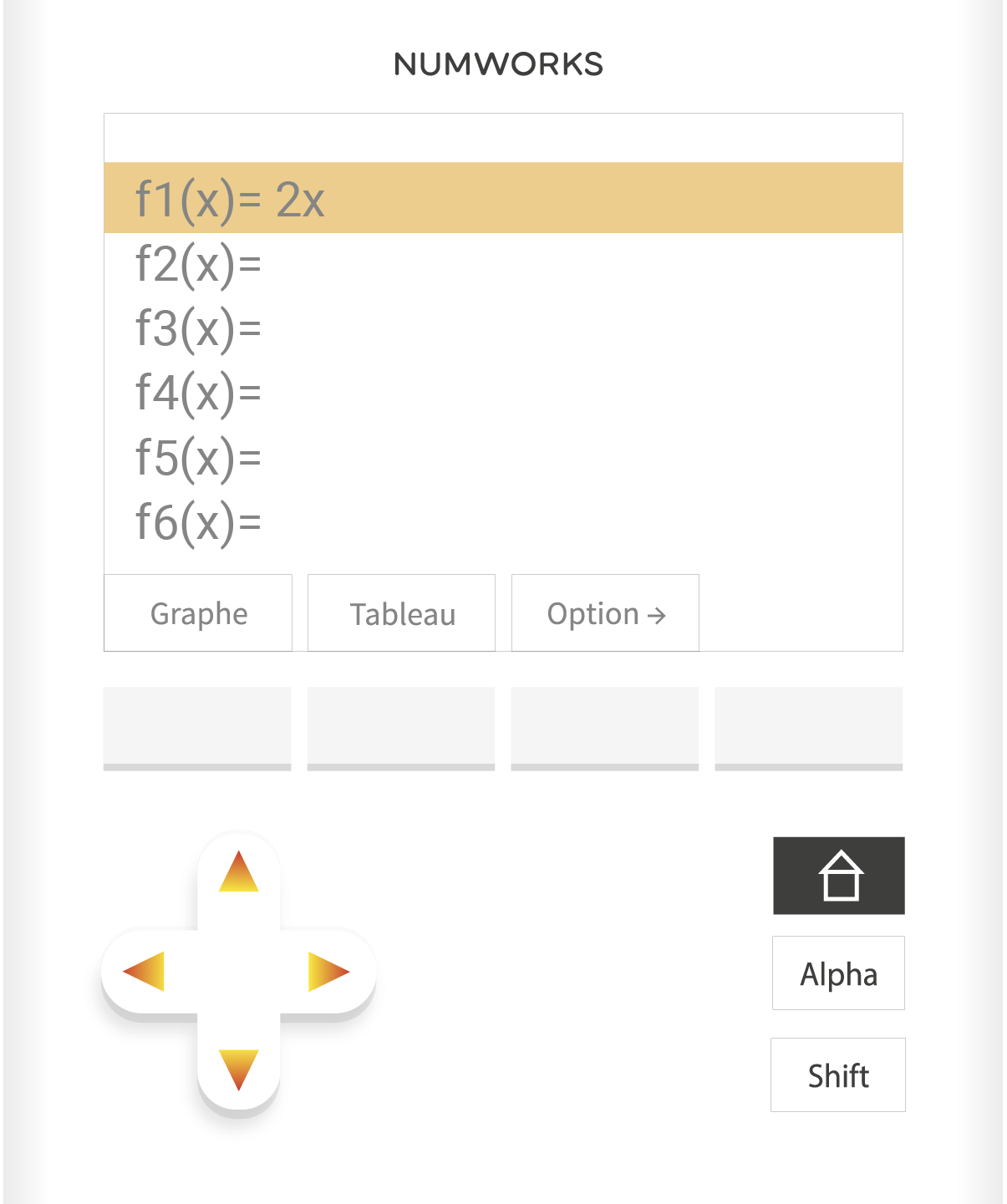
La deuxième version, entièrement différente, écartait les deux touches de validation et de retour en arrière pour ne faire intervenir que quatre touches contextuelles permettant d’accéder à des options décrites au bas de l’écran.

Points forts : Les actions liées aux touches sont claires.
Points faibles : Certaines actions ne pourront pas être décrites par des mots courts et devront être formulées de manière abrégée au bas de l’écran. Pour un outil technique comme une calculatrice graphique et en faveur de la bonne compréhension de l’élève, nous ne pouvions pas nous permettre d’abréger de tels mots.
Ce que cette version a d’intéressant : Lorsque l’on trace un graphe, comme dans cet exemple, on remarque qu’il y a plusieurs vues possibles du même objet : l’expression de la fonction à tracer, le graphe de la fonction et son tableau de valeurs. Cette observation nous a conduits à envisager la possibilité de centrer le fonctionnement de l’interface autour de différents onglets.
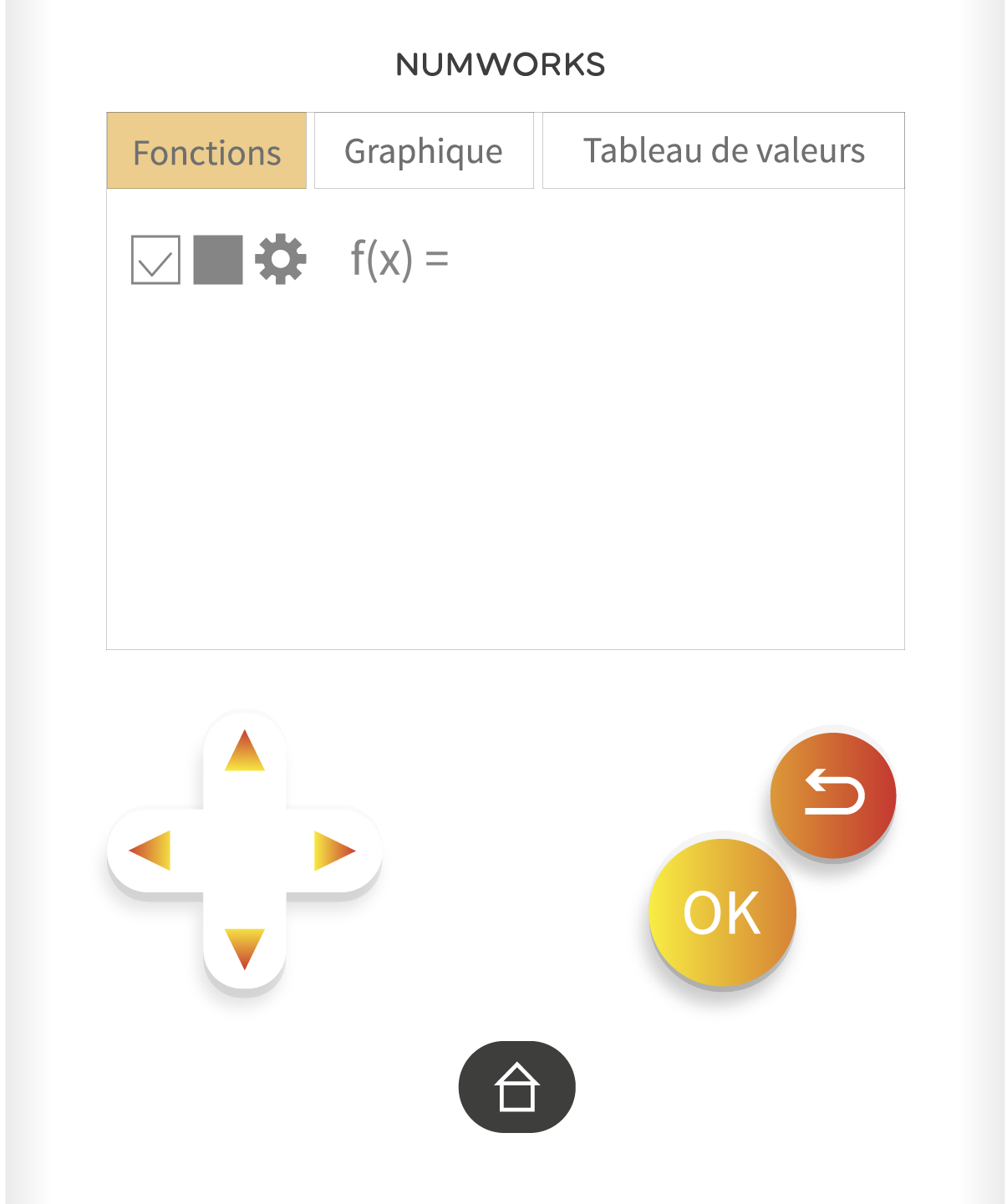
Après de nombreuses tentatives, nous avons trouvé une version plus conforme à nos objectifs de simplicité.

Sur cet exemple on remarque les différents onglets en haut de l’écran et les deux touches identifiées comme nécessaires dès la première version : OK et BACK.
C’est cette version que nous avons choisie pour construire l’interface et le reste du clavier.
Les évolutions de cette esquisse jusqu’au modèle final
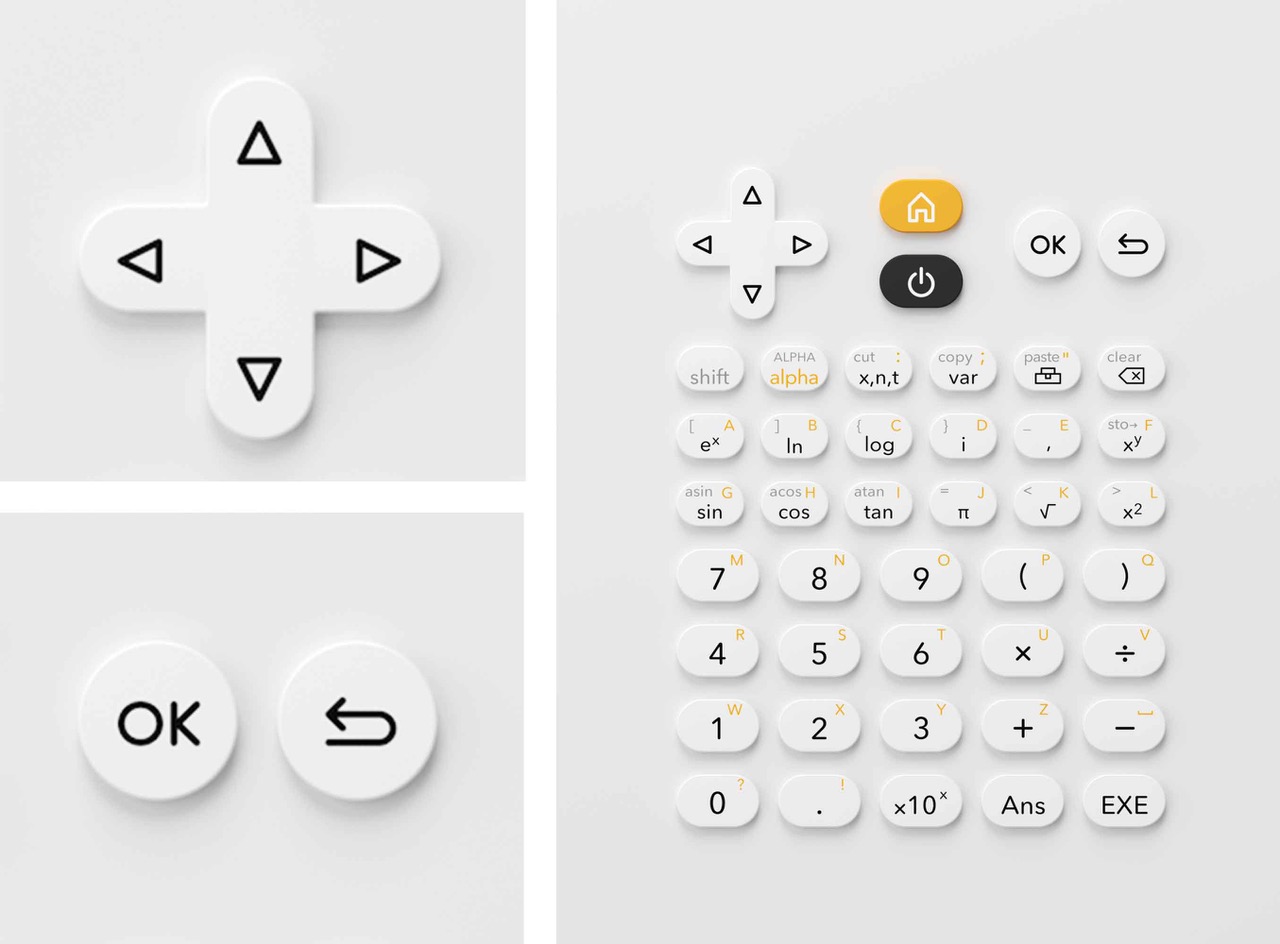
Nous avons voulu que le reste du clavier se distingue des touches fléchées et des touches OK et BACK. Il nous paraissait important que la zone du clavier consacrée à la navigation soit clairement délimitée pour faciliter la prise en main de l’appareil.
Dans cette zone de navigation sont venues s’ajouter deux touches dont notamment le bouton d’allumage de la machine, souvent caché au milieu du clavier sur d’autres modèles, alors que c’est la première touche sur laquelle appuie l’utilisateur.

Pourquoi deux boutons ronds alors ?
Toutes les touches du clavier ont une forme oblongue : un rectangle terminé par deux demi-cercles. Dans le souci de distinguer la zone de navigation, chaque touche située en haut du clavier a été différenciée par sa forme ou sa couleur. Les touches HOME et POWER sont jaune et noire, tandis que les touches OK et BACK ont une forme différente, celle d’un cercle, pour rappeler l’inspiration que nous avons trouvée dans les consoles de jeux.

Léo Solé — Chef de produit
Léo est diplômé de l'École Centrale Paris (master aéronautique et espace) et il a rejoint l'équipe NumWorks en mars 2016 comme chef de produit. L'objectif de Léo est de créer la meilleure calculatrice graphique pour le lycée et sa principale mission est de définir une feuille de route des équipes techniques qui mettront en oeuvre ses idées. Quand il ne rêve pas à la calculatrice de demain, Léo s'adonne à son autre passion : le cinéma :)

